About the sitemap template
Creating a website is a difficult process. To develop pages, compose content, design elements, and establish a website architecture that serves a specific audience, many stakeholders collaborate. A sitemap template is a useful tool for making the website design process go more smoothly.
When to use a sitemap template?
When thinking and developing your website, you may need to use a sitemap template. This easy application helps you and your team envision your website as you work together to create it. If you don't prepare ahead of time, creating or revamping a website may be a difficult task. This will assist you in determining what material needs to be created as well as any other activities required to complete the construction of your new website.
Benefits of the sitemap template
1. Constructing your website's structure
It can be a daunting process in and of itself. Adopting our sitemap template can save you time and effort. You won't have to start from scratch, and, more importantly, you'll have a structure to work with that you can tweak to match your company plan.
2. Changes should be reported to search engines as soon as possible
A lot occurs at your institution, and it's natural for programmed websites to update often. Search engines, on the other hand, will take time to index such modifications. A sitemap, which notifies search engines of changes immediately, might potentially speed up the indexing process.
3. Data sharing
Using a sitemap template makes sharing information about the website you're creating much easier. Rather than communicating by email or in a meeting, you may sketch out the information on the map.
4. Collaboration with stakeholders is simple.
It's simpler to conduct effective working sessions with stakeholders when you have a sitemap. It makes it easier to see all of the moving components that go into creating a website. Creating a sitemap provides you with a simple and efficient visual collaboration tool.
Get started with the sitemap template
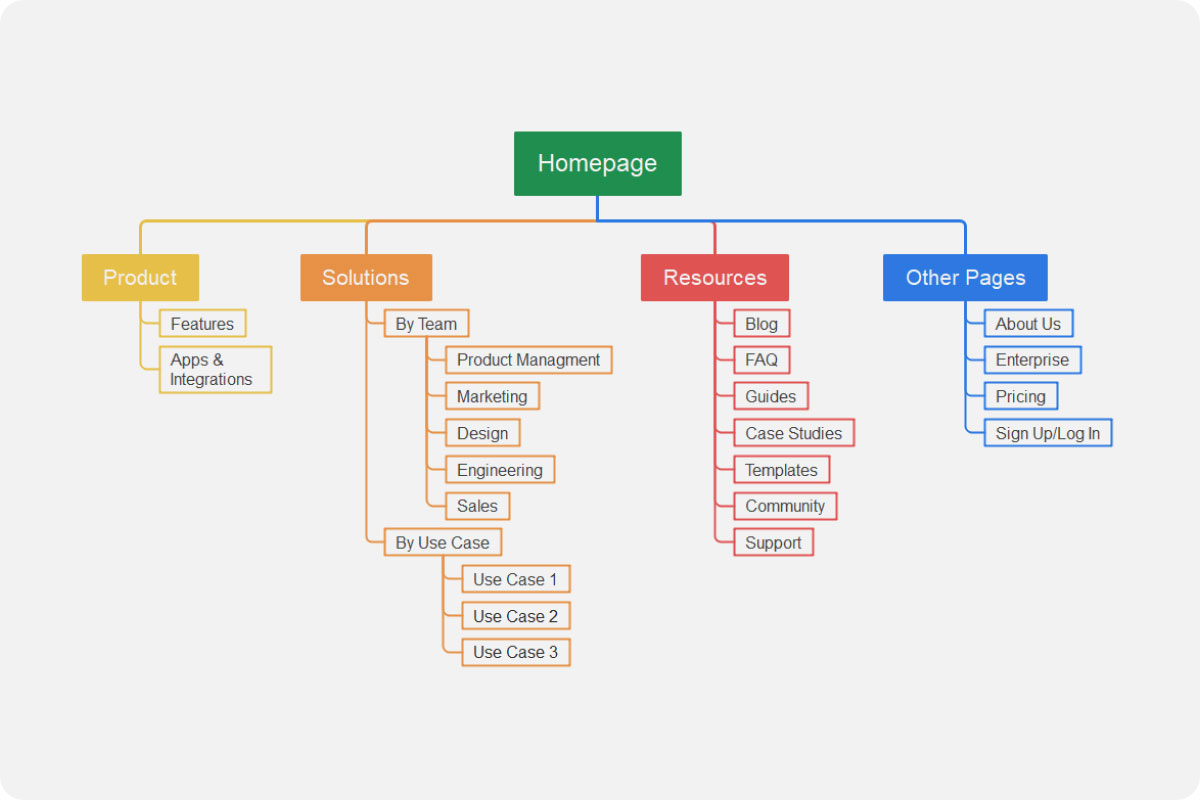
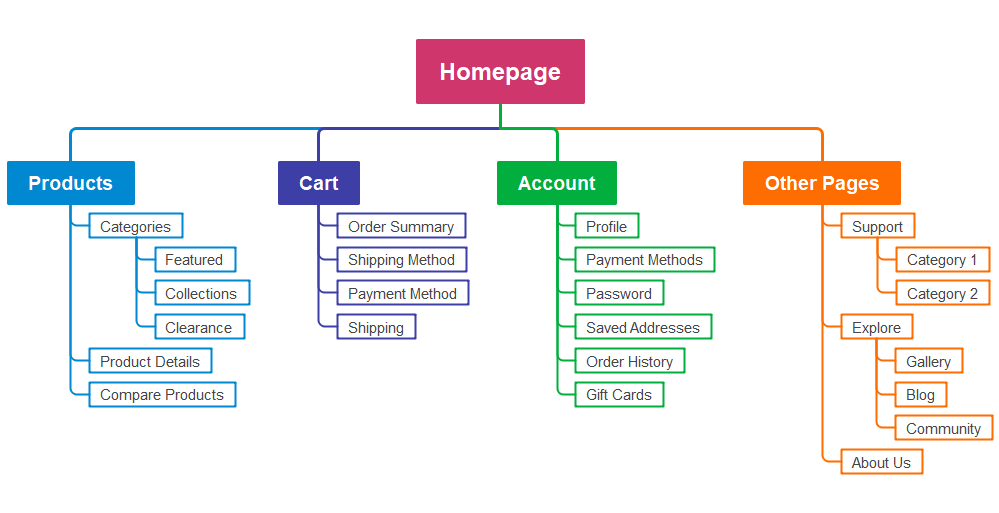
Sitemap templates are visual 2D displays that highlight links between web pages, web page trees, and website content in the form of lists or flowcharts. The majority of teams opt to display pages as blocks or cells, with lines connecting them to reflect the user's journey around the site.
This visual depiction is simple to make and intserpret. It enables website project planners, developers, content authors, and other stakeholders to interact and exchange information.
- Task 1: Select this Sitemap template to get started.
- Task 2: Create a content plan for your website.
- Task 3: Create a flowchart of the procedures required to create content and design. Using EdrawMind's easy tools, your team may quickly collaborate on these and other aspects!
Sitemap Template Example
Pages are presented as boxes or cells in a visual sitemap, and lines show linkages between them. You can see how the information will be arranged into layers and how a user will move from one layer to the next. You may try out user scenarios, receive input, and come up with the best solution before any web construction begins by creating a visual sitemap template.